CSS at-rule 特性检测
Can I Use
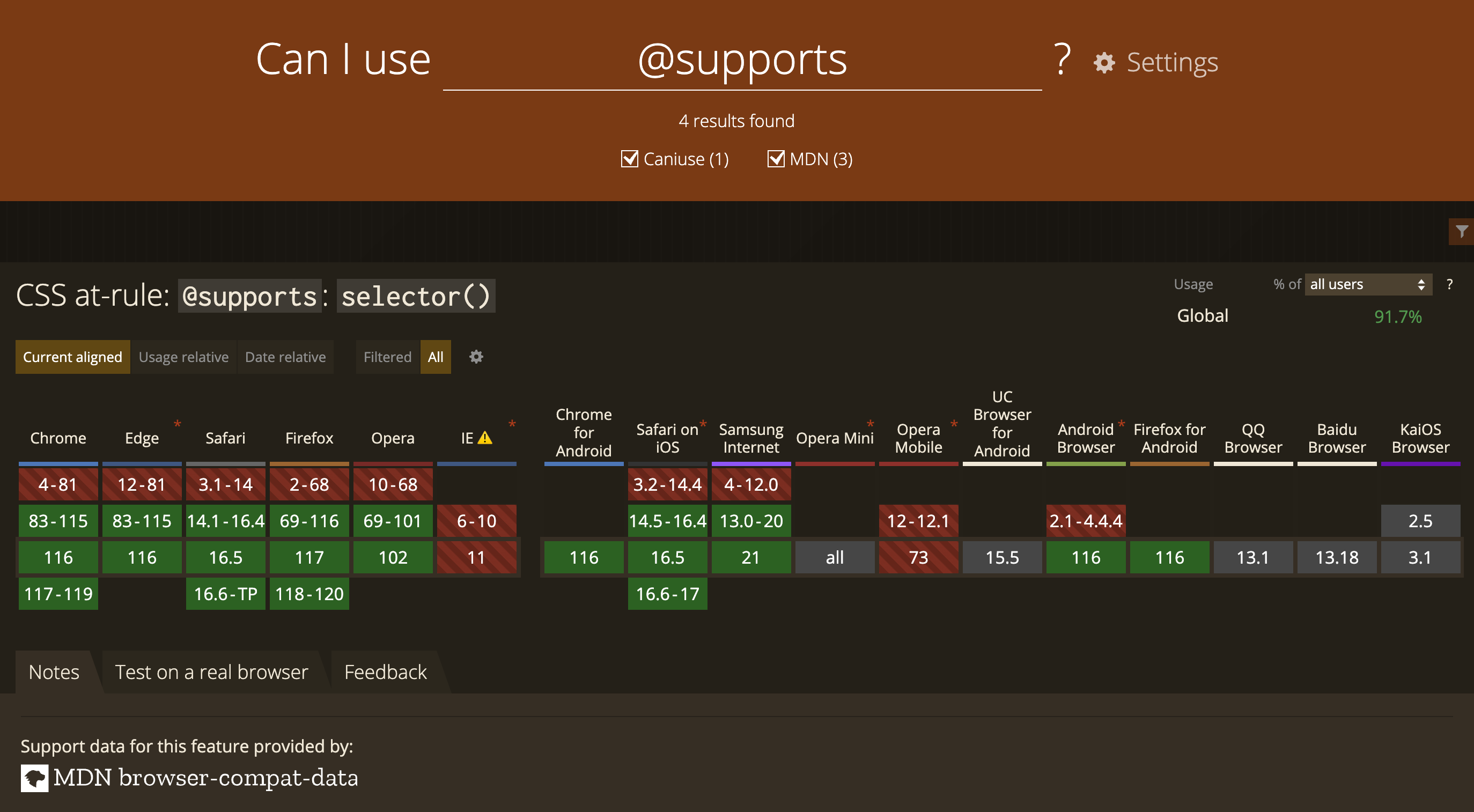
Chrome 83 版本之后的浏览器都可以支持啦。

CSS @supports
- 支持
orandnot
html
<style>
@supports (height: 100svh) {
body.fixed {
height: 100svh;
}
}
@supports not (height: 100svh) {
body.fixed {
height: 100%;
}
}
</style>CSS.supports()
返回值 true 或者 false
js
const isSupport = CSS.supports('height', '100svh')